Insurance Agency Web Design Services
.png)
Web Design for Insurance Agency: Cases
.png)
.png)
.png)
Insurance Web Design Agency Since 2009
With over 16 years of experience in UX/UI and CRO, Turum-burum web design insurance agency specializes in designing conversion-oriented digital platforms for insurance companies.
As the only official Google UX consulting partner in Ukraine, our insurance website designers bring cross-industry expertise to build efficient interfaces built on user behavior, analytics, and our experience.
Our web design UX/UI solutions for insurance help leading providers strengthen their digital presence, simplify policy selection, and build trust at every step of the journey.
Insurance Agency: Website Design Case

.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
Parasol.ua
A digital insurance service enabling online policy comparison and purchase
.png)
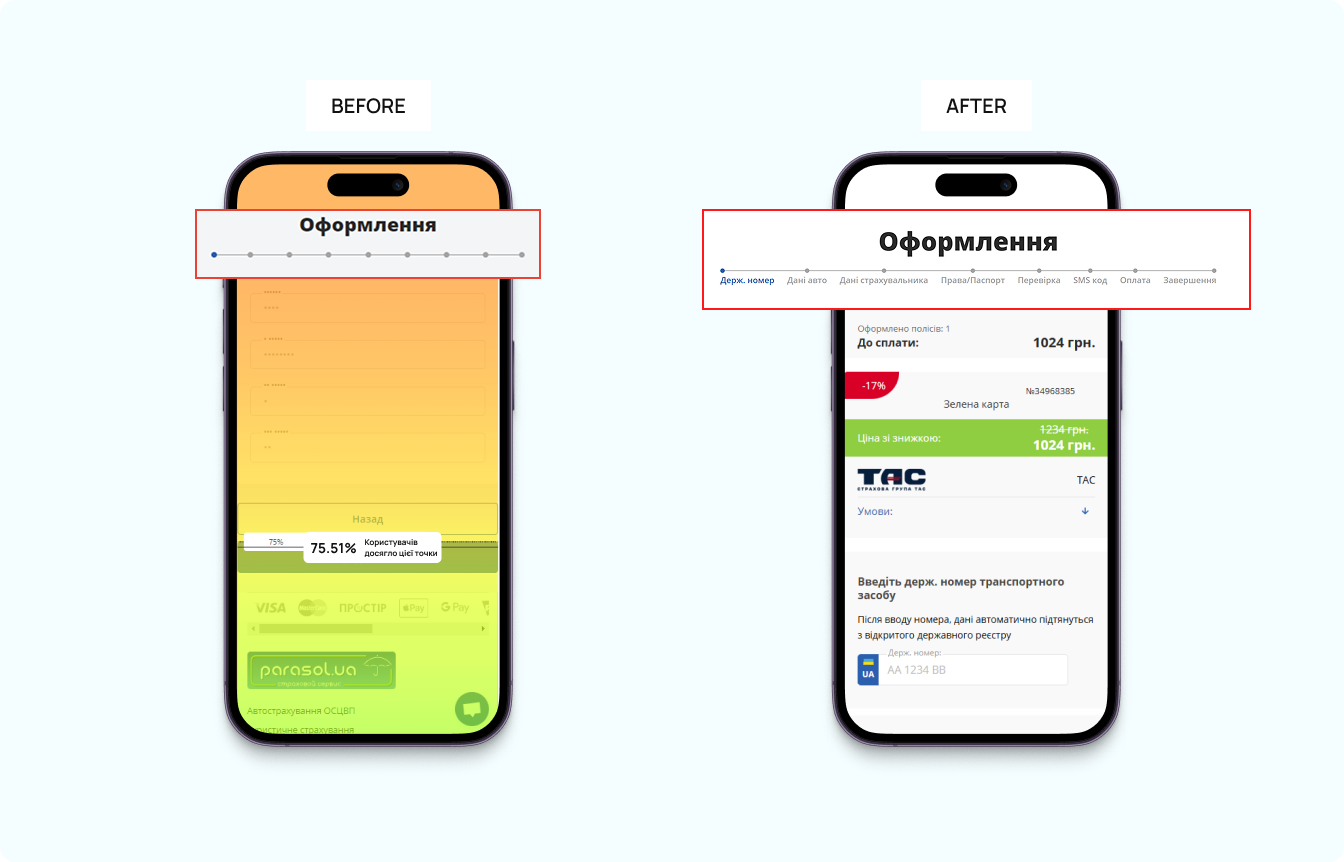
Insurance broker website design optimization
Task: Optimize the insurance agency website design, simplify the user journey, enhance the mobile experience, and boost user acquisition and conversions while maintaining clarity across various policy types provided.
Challenge: Insurance is inherently complex, with different terms and conditions that are hard to explain and compare.
Key Deliverables:
- Conducted a UX audit with 30+ hypotheses based on GA4 data, heat maps, and session recordings;
- Optimized the homepage, quote path, and comparison tools to eliminate friction;
- Designed mobile-first layouts with clearer selection flows and trusted visual cues;
- Enhanced CTAs, microcopy, and layout logic to guide users toward faster purchases.
Result: Reduced bounce rates and increased quote form completions. Most importantly, the redesign clarified the value of online policy buying, helping Parasol.ua capture a larger share of digital insurance sales.
Insurance Agency Web Design Services
.png)
UI/UX Design for Insurance Platforms
Our insurance web design agency specializes in designing secure, intuitive interfaces that handle policy comparison modules, quote flows, broker portals, and claims dashboards, all grounded in user research, analytics, and our cross-platform expertise.
Full-Cycle Insurance Website and Mobile Design
As a full-service agency, we lead projects from UX strategy and user research through visual design, development support, and launch supervision. We build sites that simplify policy complexity, elevate brand trust, and drive measurable conversions.
.jpg)

Conversion Rate Optimization for Insurance Sites
CRO isn’t a one-off. We treat your site as a living asset: continually adapting to evolving user expectations, market changes, and business goal updates. We deploy heatmap-driven insights, A/B tests, and UX polish to ensure your site keeps delivering quality leads and sales in long-term perspective.
UX Audit for Insurance Websites
Through GA4 analytics, session recordings, heatmaps, and heuristic evaluation, we deliver a structured report with a Looker Studio Dashboard and 30-50 prioritized UX hypotheses and a roadmap to enhance user trust, reduce friction, and boost quote completions.
.png)
Insurance Web Design Agency
We create high-performance interfaces and web designs for insurance agencies of any complexity, from layered user roles to smart comparison tools and secure transactional flows.








Not getting results from your insurance agency website?
Let’s improve web design for your insurance agency so that it increases your brand reputation and drives policy inquiries with confidence.
Insurance Agency Web Design UX/UI Process
Step 1
Research & Discovery
We begin by understanding your products, regulatory landscape, and user needs. Through stakeholder workshops, competitor analysis, and behavioral data collection, we define clear foundations for design direction.
Step 2
UX Mapping & Strategy
We map insurance user journeys with quote requests, comparisons, and claims, segment user types, and define UX and UI priorities. This process uncovers opportunities to reduce friction and build trust via design.
Step 3
Prototyping & Architecture
We craft wireframes, flowcharts, and navigation blueprints, prioritizing information clarity, compliant flows, and mobile-first design. This early validation minimizes costly iterations later on.
Step 4
Visual Concepts & Layouts
Mood boards and homepage mockups establish brand-aligned tone, security cues, and professional visuals. We then design key flows and full UI coverage, which usually takes no more than three iteration cycles.
Step 5
Design System & Development Handoff
We prepare a full Figma-based design system with reusable components, style guides, accessibility compliance, and handover notes to support efficient development.
Step 6
Launch Supervision & Continuous CRO
We supervise the development process to ensure all the UX/UI solutions are implemented in the way they were designed and approved. Post-launch, under our CRO package, we monitor behavior and A/B test friction points while maintaining ongoing UX improvements and compliance reviews, ensuring your site stays modern, optimized, and trustworthy.























